If you have ever visited a website that took painfully long to load, then you know how frustrating it can be. It must’ve made you think something like:
“Really? In this day and age, this website is taking forever to load?”
Well, you’re not alone!
Pretty much everyone has the same reaction when it comes to websites that make sloths look like cheetahs. And you can be sure that that is how people feel when they visit your slow loading, sluggish website.
Not only that, but your arduously slow website can also result in negative user experiences, low overall traffic, and poor search rankings.
Want your website to rank better, reduce bounce rate, and even convert more? We suggest you speed up your website and see the difference!
In this article, we’d like to help you understand why page speed matters, what factors affect your site speed, how to check your website speed, and how to figure out what elements/factors are slowing down your website.
Let’s get into it!
Why is Website Speed important? Why does speed matter?

According to research, a one-second delay in load time can lead to a 7% loss in conversions. Not just that, it can lead to 11% fewer page views and a 16% decrease in customer satisfaction.
Website speed and performance forms an important aspect of user experience. Google has officially declared that its upcoming ranking factor for 2021 is Page Experience. With this update, your website speed, performance, and overall user experience will become more important than ever. This is because these factors will now also determine your search engine rankings & visibility, and thereby also determine your organic traffic, engagement, and conversions.
Pages that load within 2 seconds have an average bounce rate of 9%. On the other hand, pages that take 5 seconds to load have a bounce rate of 38%. So, site speed has a direct correlation with the bounce rate.
There are a lot of factors that make your website speed so important. Let us discuss all those factors.
Bounce Rate
Performance plays a significant role in the success of an online venture. High-performing sites engage and retain users better than low-performing ones.
Studies have shown the negative impact that poor site performance can have on business goals. The BBC found they lost an additional 10% of visitors for every additional second their site took to load.
Bounce Rate is the percentage of visitors or users who leave a website after viewing only one page. Visitors are likely to close the window or click away if a page does not load within a few seconds.
Conversion Rate
Retaining users is integral to improving conversions. Slow sites have a negative impact on revenue, and fast sites have shown to improve conversion rates.
Multiple studies have demonstrated that page speed affects the conversion rate. Not only do more users prefer fast-loading sites, but they also convert at higher rates as compared to slower sites.
Mobify found that reducing their homepage’s load time by 100 milliseconds resulted in a 1.11% increase in session-based conversion, yielding an average annual revenue increase of nearly $380,000.
When AutoAnything reduced page load time by half, they saw a boost of around 13% in their sales.
Retailer Furniture Village developed a plan to address the problems they found in their site speed audit. This lead to a 20% reduction in page load time and a 10% increase in conversion rate.
Search Engine Rankings
Google has over 200 ranking factors integrated into its search algorithm that ranks web pages in search results.
Google first introduced website speed as an official ranking signal in 2010. Since then, it has only increased in importance. This means that slow website speed can negatively influence your SEO and thus, your search engine rankings.
Although page speed is an important factor, you must remember that page relevance still holds more weight than page speed. So, even if your page loads in less than a second, it will not rank if the content is not relevant.
Google prioritizes getting relevant information to users as quickly as possible. So if your website loads quickly and provides high-quality, relevant content, then your probability of improving your search rankings goes up.
This becomes especially important since mobile devices have slower connections and your website also needs to be mobile responsive.
If you want to know about all the ranking factors, you can check out Brian Dean’s list of over 200 Google ranking factors.
User Experience
As per Google Developers blog, when it comes to user experience, speed matters.
A consumer study by Ericsson shows that the stress responses to delays in mobile speed are similar to that of watching a horror movie or solving a mathematical problem.
When a site begins to load, there is a period of time where users wait for the content to appear. Until this happens, there’s no user experience to speak of. This lack of user experience is hardly noticeable on fast connections. However, on slower connections, users are forced to wait. This becomes especially highlighted with mobile users. Mobile users could be on any connection, from 5G to 2G, and your website should offer a good user experience for all of them.
Performance is a foundational element of good user experiences. Mobile devices have limited CPU power and memory. They often get overwhelmed with what might seem like a small amount of unoptimized code to you. This causes poor performance which leads to unresponsiveness. Users will only tolerate low performing applications for so long before abandoning them or moving on to better alternatives.
What Factors affect site speed?

Now that you know why site speed is so important and why your website must load quickly, let us take a look at factors that affect your site speed.
Network Conditions
A website, although designed to be lightweight, might not load quickly in browsers due to slow and laggy network. The network used and the quality of the services of the Internet Service Provider impact network connectivity.
Additionally, mobile devices using 3G or 4G instead of WiFi will typically have slower network connections. This is largely out of developers’ hands. But, there are still techniques for delivering web resources quickly, even over slow connections.
Hosting Location
If the content has to travel long distances to arrive where it is needed, this results in a high amount of network latency.
For example, if a website’s HTML, JavaScript, and CSS files are hosted in a data center in New York, and its images are hosted in a data center in Delaware; a user on the west coast will have to wait while all of these files travel across the country to their device.
So, you must choose your hosting location closest to your target audience and potential customers. If the data centers are close by, data can be delivered in lesser time even on slower networks.
You can use a CDN to serve data to visitors through the data center nearest to them, but more on this later.
Page Weight
The average page size on the internet has been increasing constantly. As you might have guessed, this is due to increased capabilities, functionalities, and complexities of websites.
The amount of resources a website needs to load largely impacts its performance. High-definition images, videos, large JavaScript files, and heavy CSS files all add significant weight to a webpage. The more bulky a page is, the more the server has to work every time a user accesses that page. This not only puts a lot of load on your web server but also increases the chances of your site crashing in case of a surge in traffic.
You must limit the size of your web pages and compress all the elements that can be compressed. Aim to make the page weight as low as possible to utilize your server resources optimally.
On-site Technical Factors
There might some other factors technical factors slowing down your website that are present on your website itself. These technical factors could include problems with your code, compression, caching, render-blocking resources, or any other section of the website.
There are a lot of ways of finding such technical factors slowing down your website.
In the sections that follow, we’ll help you analyze your site speed and find out what is slowing down your website.
How to measure your site speed?
There are a lot of tools available on the internet to help you accurately gauge your WordPress website’s page speed. Such tools can also help you figure out what you need to do to improve it. Here are 2 such popular tools:
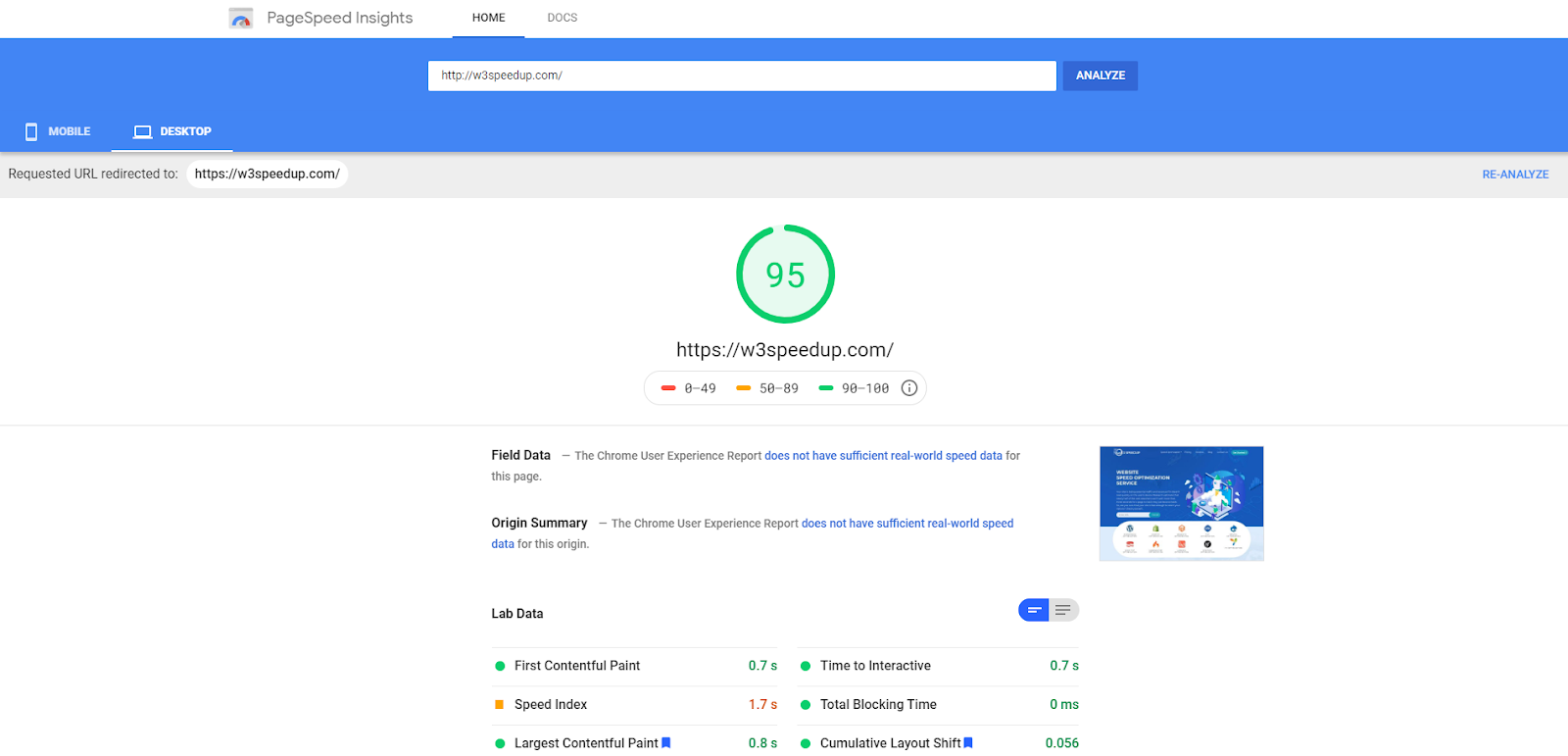
Google PageSpeed Insights:
It is Google’s official tool to analyze your website’s performance. You can get a detailed analysis of your website’s page speed, factors affecting it, and areas where you can make improvements to improve the page speed.

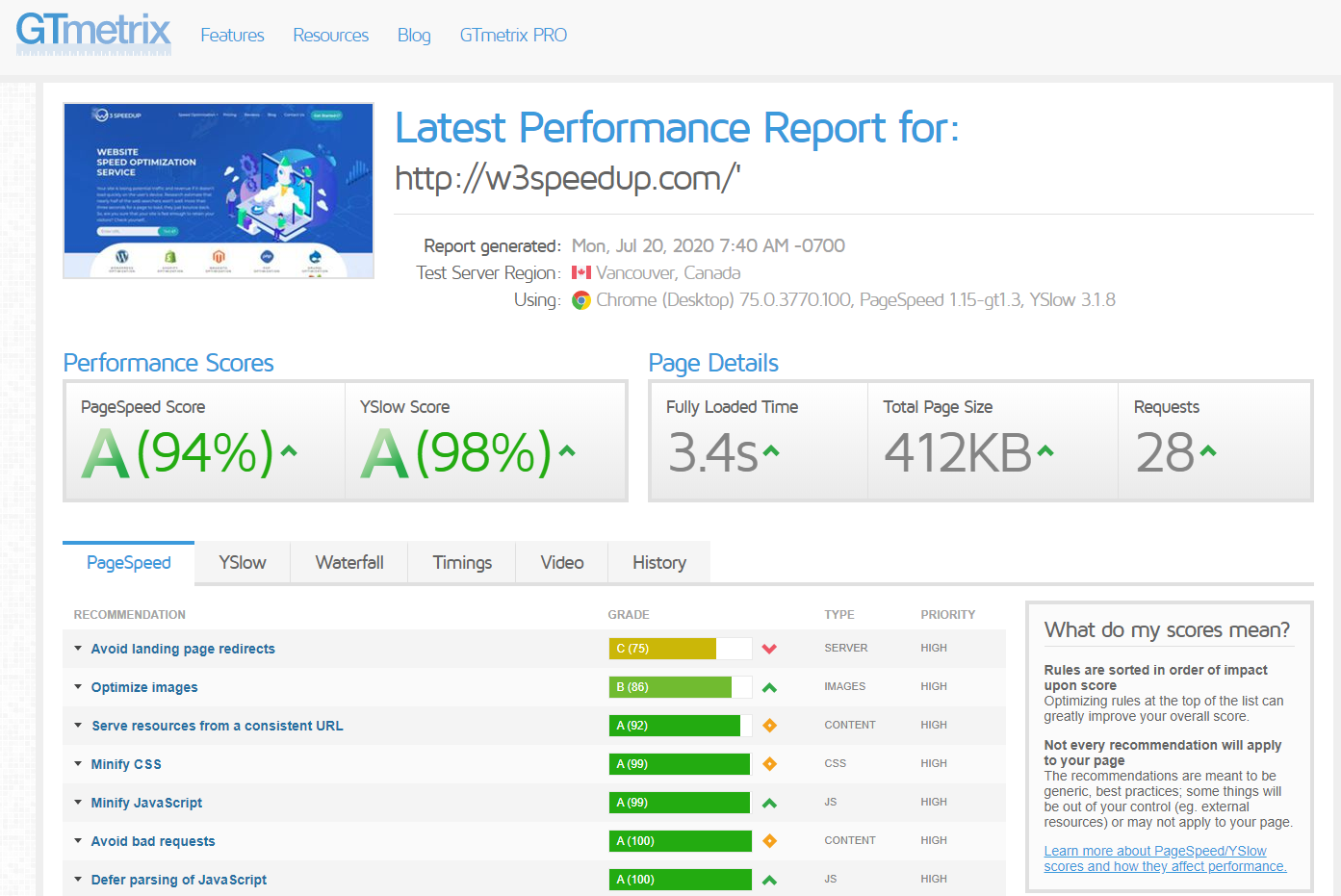
GTMetrix:
GTMetrix is another great tool to check your website’s performance and to aid in speeding up your website. It gives you a comprehensive analysis of how your website performs for Google’s and Yahoo’s page speed factors. It also gives you a waterfall analysis of all the elements that are being loaded on your WordPress website and the time taken by each element. With GTMetrix’s report, you can easily find out which plugins or elements or sections are affecting the website loading speed.

You should aim to get a score of above 90 in Google PageSpeed Insights and loading time of under 3 seconds in GTMetrix.
Basic Optimizations to Speed up your Website

There are a few basic speed optimizations that you can perform on your website to improve its page speed. In this section, we will take a look at a few such optimizations:
Use a CDN
CDN stands for Content Delivery Network. These are a network of servers located around the globe. Their main purpose is to host and deliver copies of your website’s static content such as images, CSS, JS, and video streams quickly and efficiently, through data centers closest to the users. Make sure that you’re using a CDN on your website. Cloudflareprovides affordable CDN plans with one free plan as well.
Enable Caching
Caching essentially saves an HTML copy of the website for a specified time on the visitor’s device. The next time someone loads the website, the cache would load the HTML from device memory instead of getting the server to process it.
This decreases the work needed to generate a page view. The result? Your web pages load much faster, directly from the stored cache.
Enable Compression
Compression decreases the size of various assets before sending them to your browser for interpretation. This is helpful because HTML and CSS use a lot of repeated content. The more patterns you have in your content the better it can be compressed.
You need to set this up on your server through the FTP. Check this GTMetrix article to learn how to enable compression on your website.
Use Optimized Images and Videos
According to studies, images account for about 50% of the average website’s page size.
You must always use compressed images that are the exact dimensions, as required. If you use do not compress images, a single image can weigh over 1-2 MB. Ideally, your entire web page must be within 1 MB. So, it is highly important to use compressed images of the right dimensions so that your overall page size is manageable.
If you use camera RAW images and videos, you are putting an unnecessary burden on your server resources. Avoid doing that at any cost. Compress and resize your images before adding them to the website.
Minify and Combine CSS, JavaScript files
Minification involves removing unnecessary characters from your HTML, JavaScript, and CSS that are not required to load. These include white space characters, new-line characters, comments, block delimiters, etc. Minification increases your loading speeds as it decreases the amount of code that has to be requested from the server.
Concatenation is the process of combining your JavaScript and CSS files into one file to reduce the number of HTTP requests. Sometimes, this can increase the download time of your file, but it is usually better than having additional requests.
Eliminate Render Blocking JavaScript and CSS
Some specific JavaScript and CSS are sometimes conditional. This means that they are not required to display above-the-fold content. You can prevent them from becoming render-blocking by using async and defer attributes.
To know more about this, you can check out our other blog where we have discussed it in detail.
If you want to know more about website performance and speed optimization techniques, you can check out our blogs.
Final Words
Your website speed forms an important part of the user experience that your website provides. In 2021, Google’s search algorithm will include one more ranking factor, that is, page experience. With this new ranking factor, Google has also made it clear how significant page speed and user experience are. We hope that you will start optimizing your website’s speed and user experience to prepare for Google’s 2021 algorithm update.
Did we miss anything important? If yes, then we’d love to hear about it. We’d also like to know what do you think about page speed and user experience as new ranking factors.
Need help with speeding up your website? That’s our strong suit and we’d love to help you out! Get in touch with us today to know more.




Greetings from Ohio! I’m bored at work so I
decided to browse your site on my iphone during lunch break.
I enjoy the knowledge you present here and can’t wait to take a look when I get home.
I’m amazed at how fast your blog loaded on my cell phone ..
I’m not even using WIFI, just 3G .. Anyways, great site!
you’re truly a just right webmaster. The web site loading
pace is incredible. It sort of feels that you’re doing any distinctive trick.
Furthermore, The contents are masterwork. you’ve performed a great
job in this matter!
Hello, just came across your post, really like your works!
Great Article, Perfect update of website page speed. Keep it up!!
Great Article, Thanks so much for sharing with us!!
I like everything what is said and I support it a lot. I am glad to be here and to share my opinion.
This site I like too:
Hello, just came across your website, really like your works!
Great Post! Thanks for sharing with us. 🙂
Great article. I am facing many of these issues as well..
Just desire to say your article is as astonishing.
The clarity in your post is simply excellent and i can assume you’re an expert on this subject.
Well with your permission allow me to grab your RSS feed to keep up to date with forthcoming post.
Thanks a million and please keep up the rewarding work.
It’s really a great and helpful piece of info.
I’m glad that you shared this useful info with us.
Please stay us informed like this. Thanks for sharing.
Everyone loves what you guys are up too. This sort of clever work and exposure!
Keep up the terrific works guys I’ve incorporated you guys into my own blogroll.
Great service. The prices are reasonable, small. The quality is high, I was very pleased. I will definitely use the service again. I definitely recommend it!
Your sites really nice,
keep it up! I’ll go ahead and bookmark your site to come back in the future. All the best
I think the admin of this site is genuinely working
hard in support of his web page, because here every material is
quality based information.
This article page is in fact superb.
This is a topic that’s close to my heart… Cheers!
Thanks for ones marvelous posting! I genuinely enjoyed reading it, you happen to be a great author.
I will make sure to bookmark your blog and will come back
at some point. I want to encourage that you continue
your great writing, have a nice evening!
Hi! I’ve been reading your blog for some time! Just wanted to say keep up the good job!
My brother suggested I may like this web site.
He used to be entirely right. This submit actually made my day.
You cann’t consider just how a lot time I had spent for this information! Thank you!
Great writings here are always and I really like everything here.
I cannot thank you enough for such great writing and all people to their up to the point reviews.
Very interesting info! Perfect just what I was looking for.